11款“配色”网站,设计师都收藏了!
北京/UI设计师/2年前/3520浏览
版权
11款“配色”网站,设计师都收藏了!
赶快收藏!
经常有同学问老王,做设计如何配色。在制作UI界面或设计的时候,总感觉做出来的颜色不够好看,有没有什么方法?
早在几年前就写过一篇,色彩相关的内容。如果对于色彩没有基本认知的同学,可以去看看我之前写的文章:界面设计中的色彩感知技巧!
在工作中,色彩直接会影响到用户的视觉感受,影响产品的转化率。为了让色彩足够美观,就算制作一个包装,也会选用个多个色值打样,可能只是微小的饱和度偏差,就影响到了视觉体验。但为了出活好又快,就需要用到工具来提高效率。
于是乎,老王把多年珍藏的秘密网站整理出来,一共11个配色网站,好好享受!看完记得点赞!
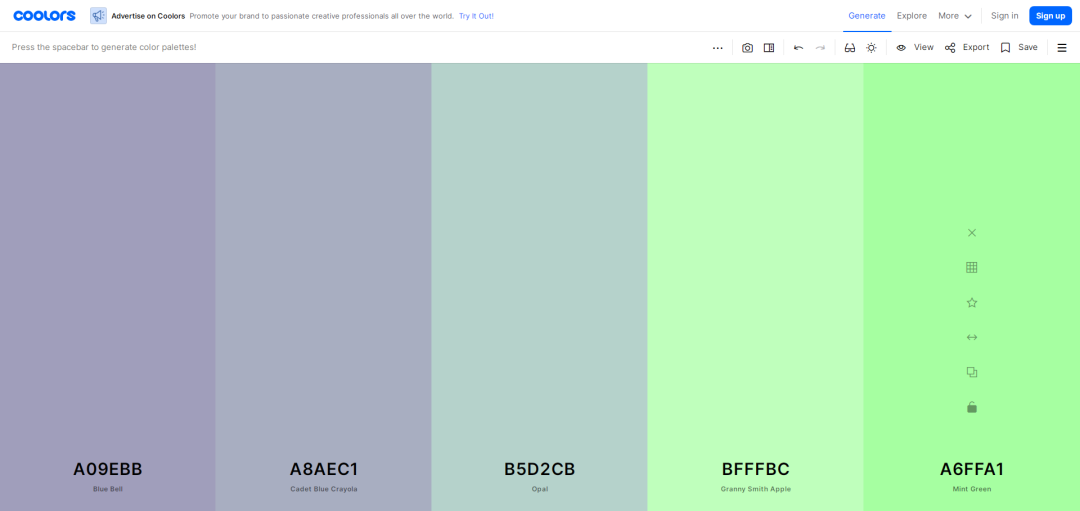
1.自动配色器



网址地址:https://coolors.co/
2.传统色值大全

网址地址:http://zhongguose.com/
3.渐变色CSS库

网站地址:http://uigradients.com/
4.界面配色模拟器

网站地址:http://www.materialpalette.com/
5.在线调色器

网址:https://color.adobe.com/zh/
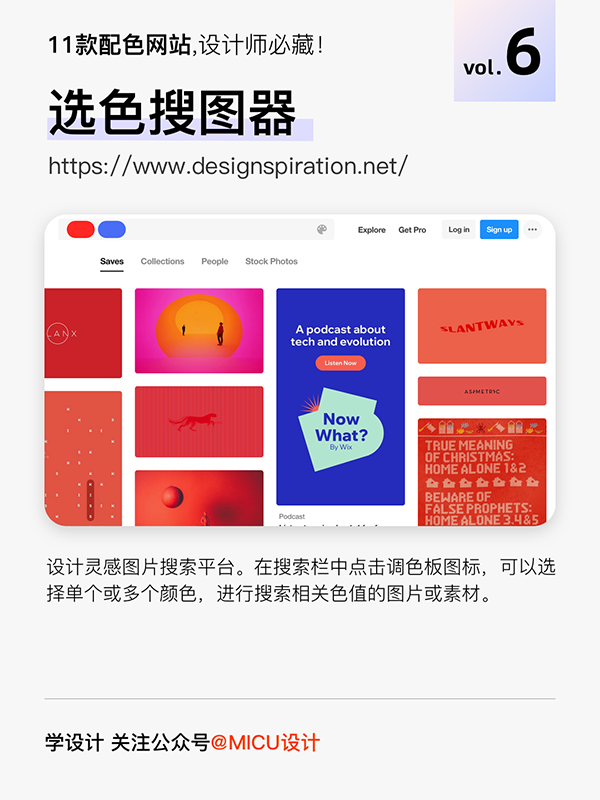
6.选色搜图器


网址地址:https://www.designspiration.net/
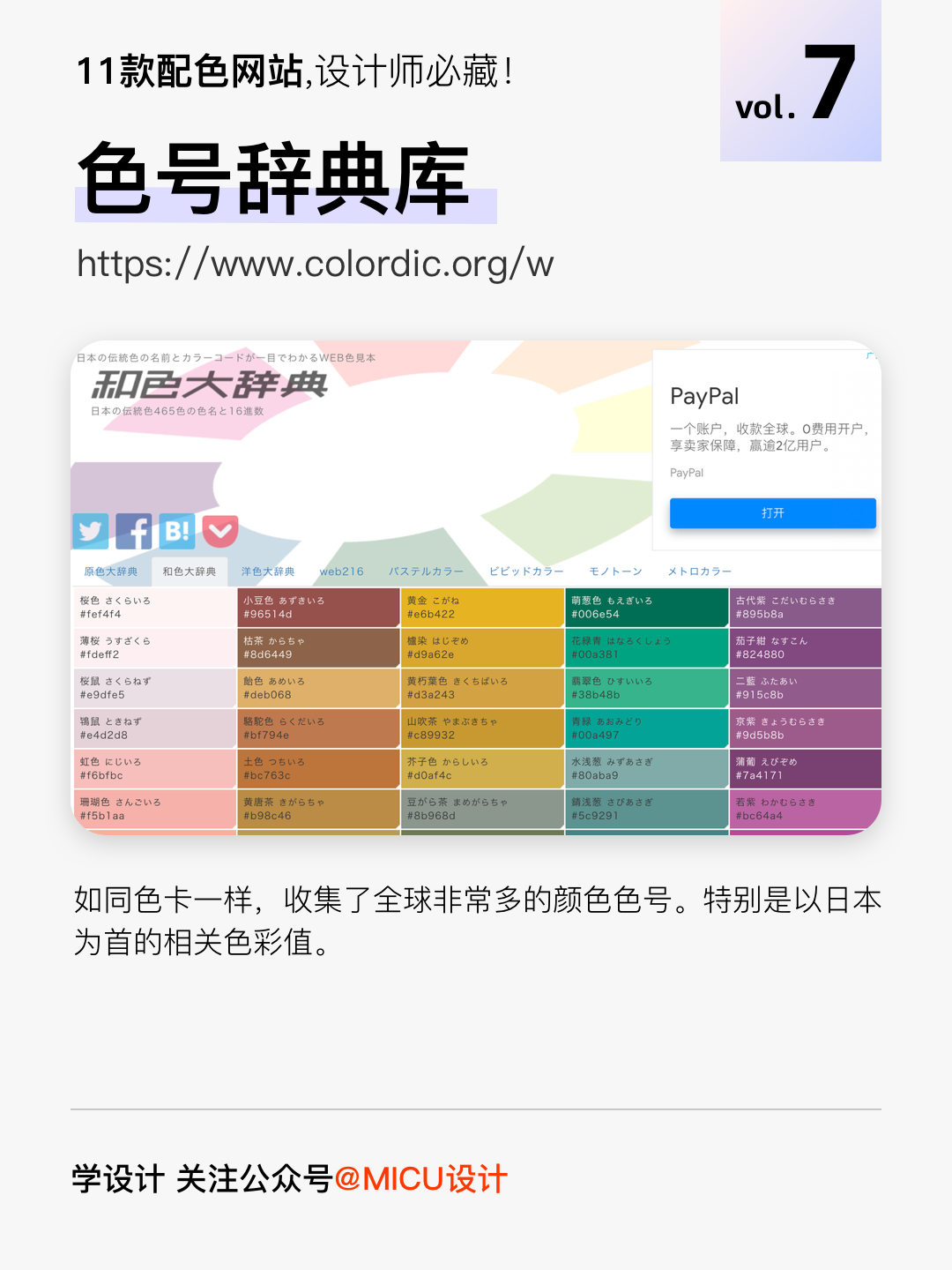
7.色号辞典库

网址地址:https://www.colordic.org/w
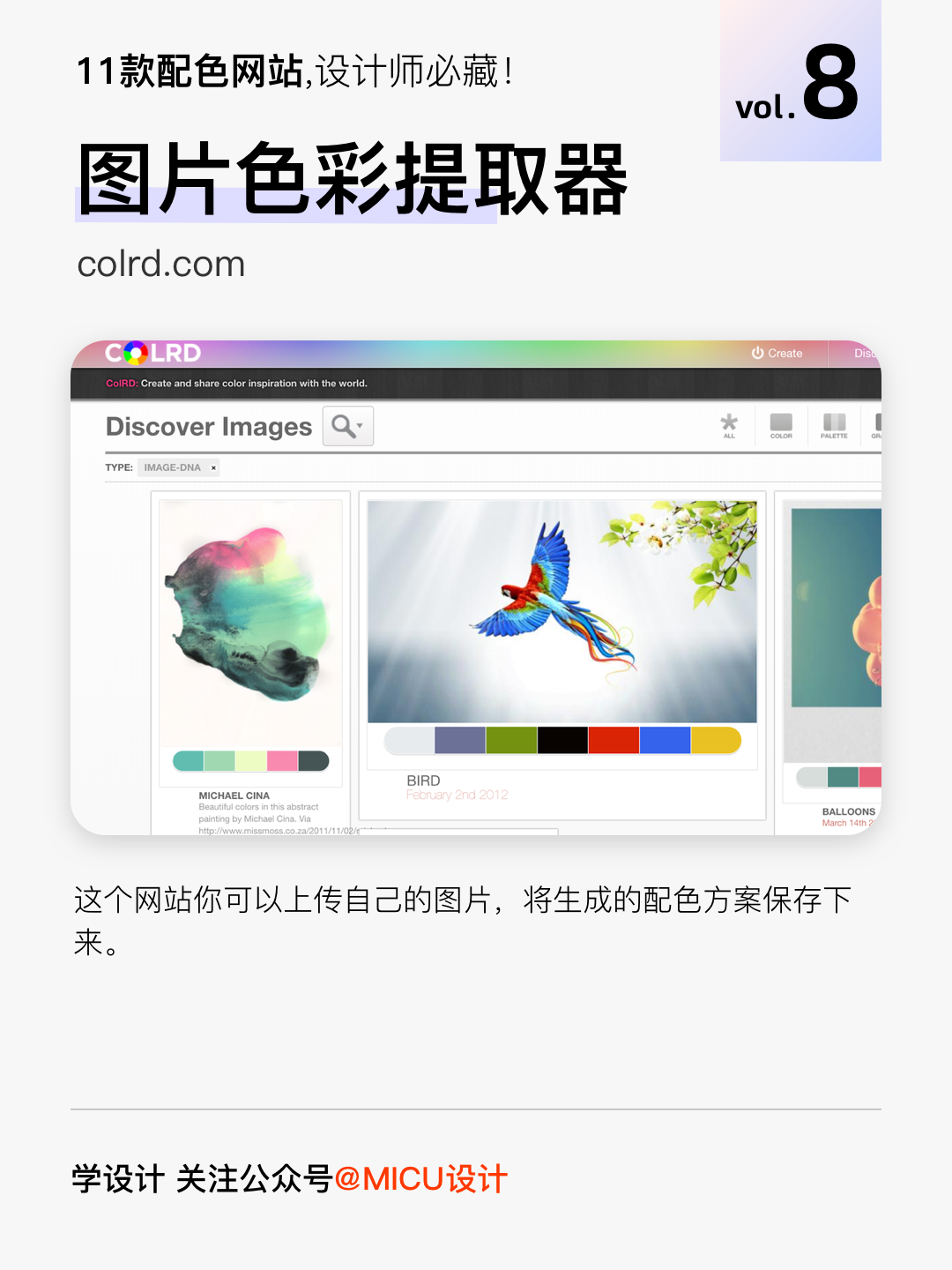
8.图片色彩提取器

网址地址:colrd.com
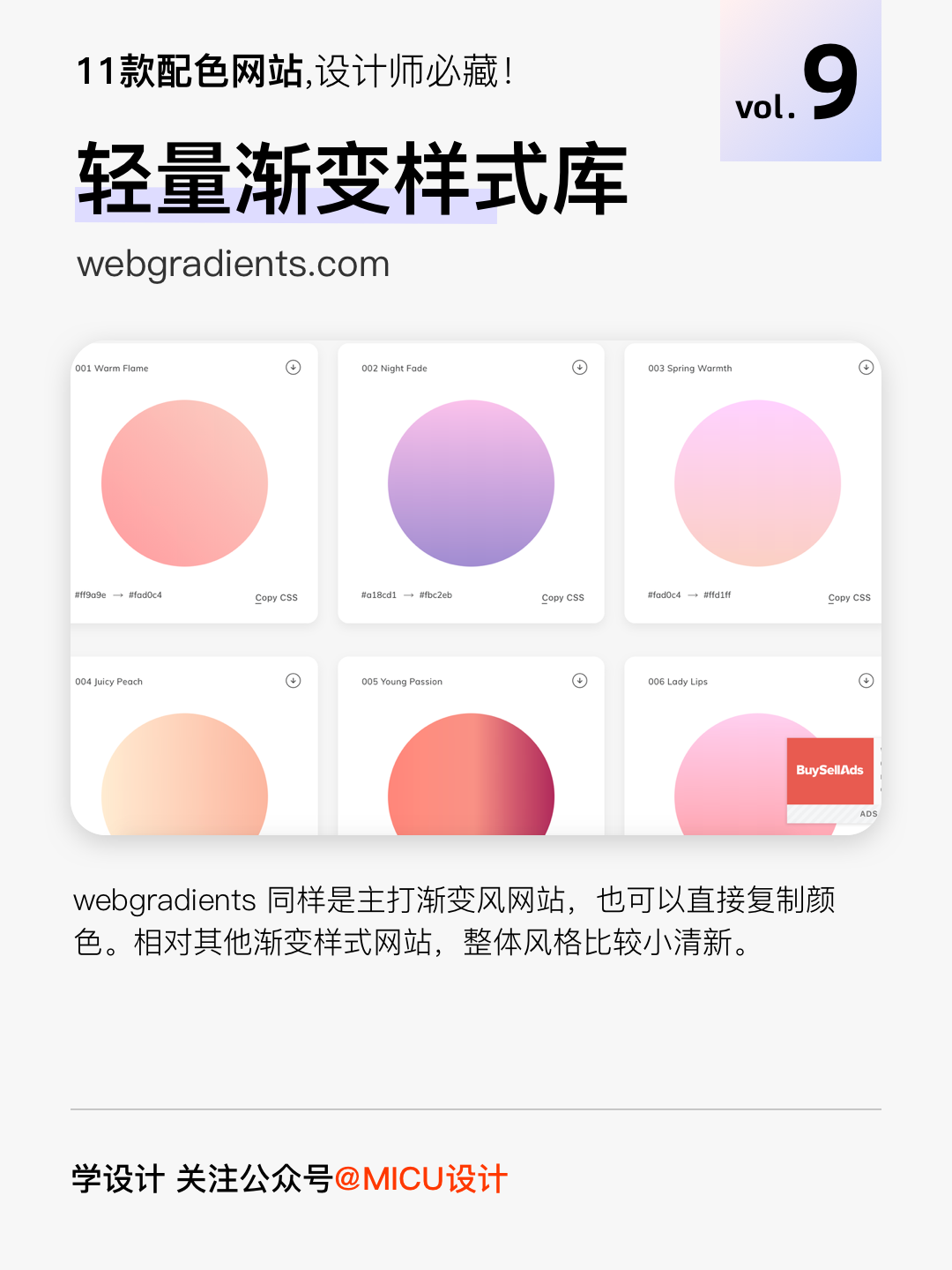
9.轻量渐变样式库

网址地址:webgradients.com
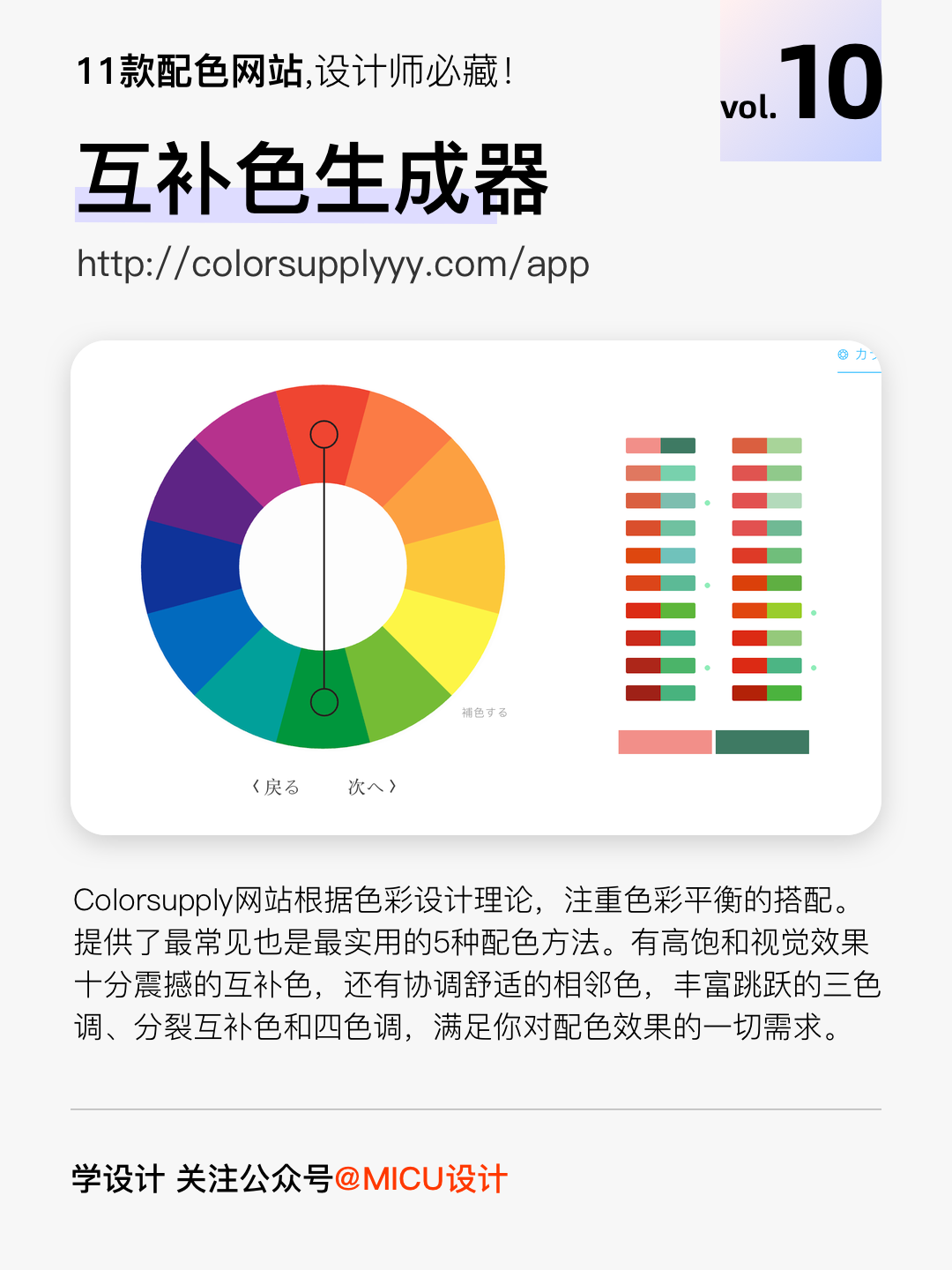
10.互补色、对比色生成器

网址地址:http://colorsupplyyy.com/app
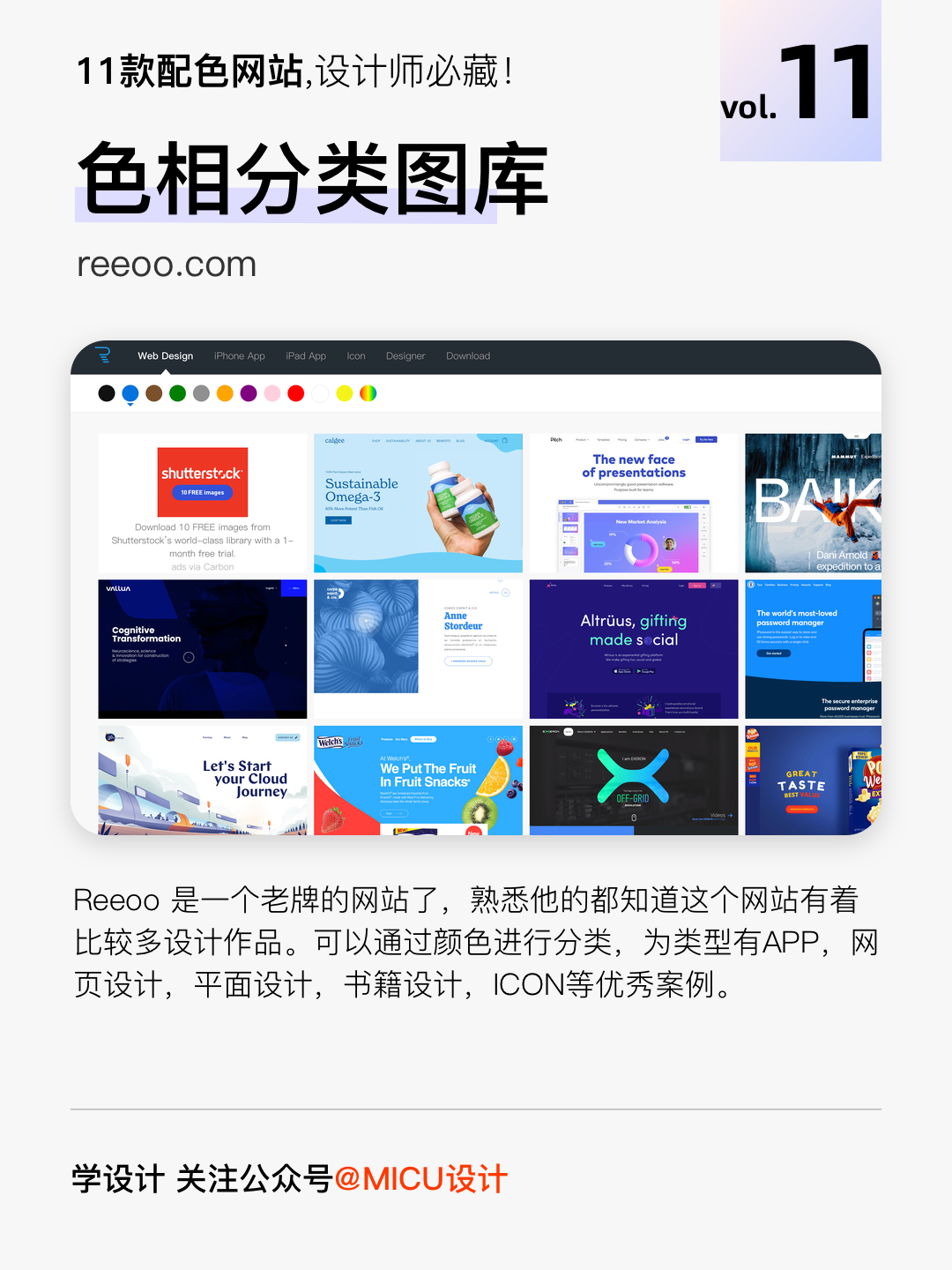
11.色相分类图库

网址地址:reeoo.com
老板们!别忘了点赞,
毕竟花了老王几个不眠的夜~
76
Report
165
Share
in to comment
Add emoji
喜欢TA的作品吗?喜欢就快来夸夸TA吧!
Log in
76Log in and synchronize recommended records
99+Log in and add to My Favorites
评论Log in and comment your thoughts
分享Share

